GitHub - uiwjs/react-codemirror: CodeMirror component for React. @codemirror https://uiwjs.github.io/react-codemirror/

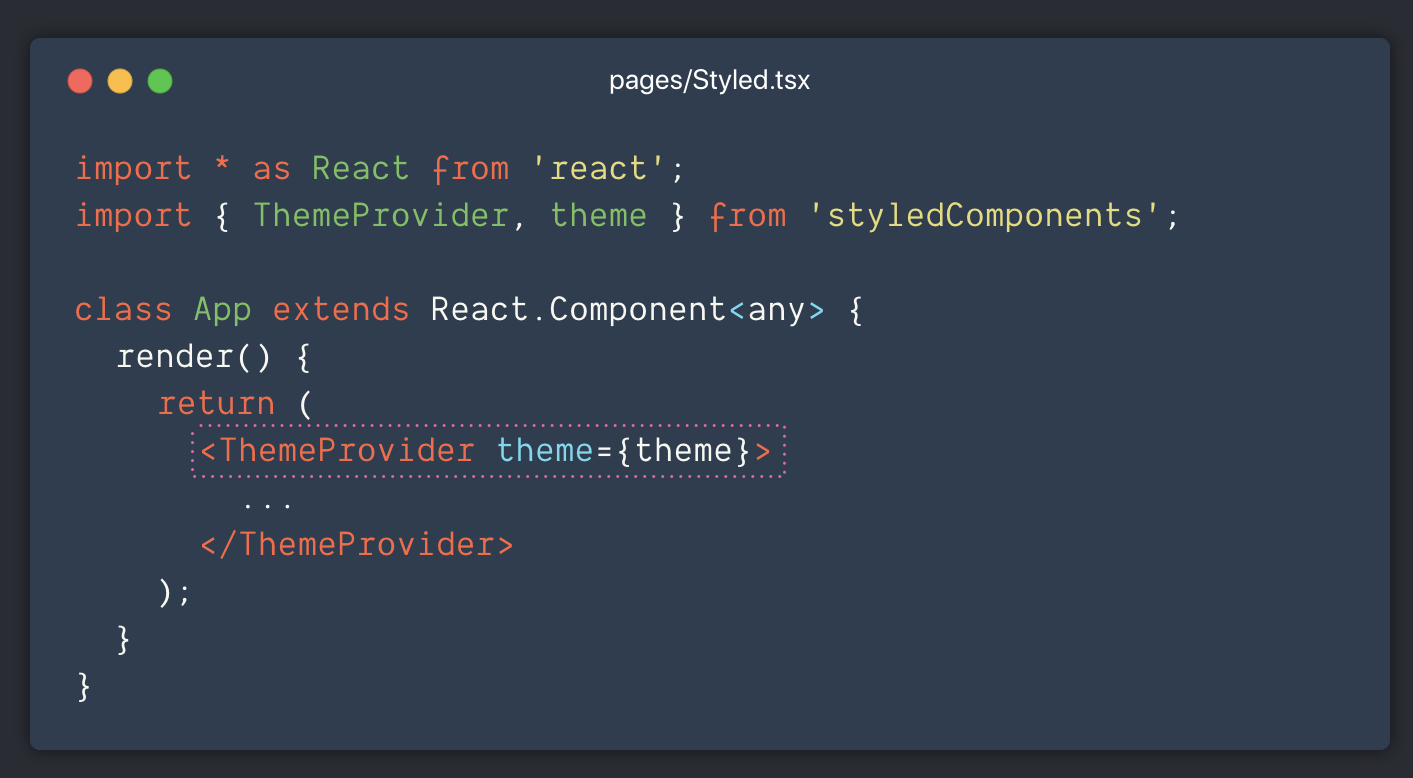
Announcing 💅 styled-components v2: A smaller, faster drop-in upgrade with even more features | by Max Stoiber | 💅 styled-components | Medium

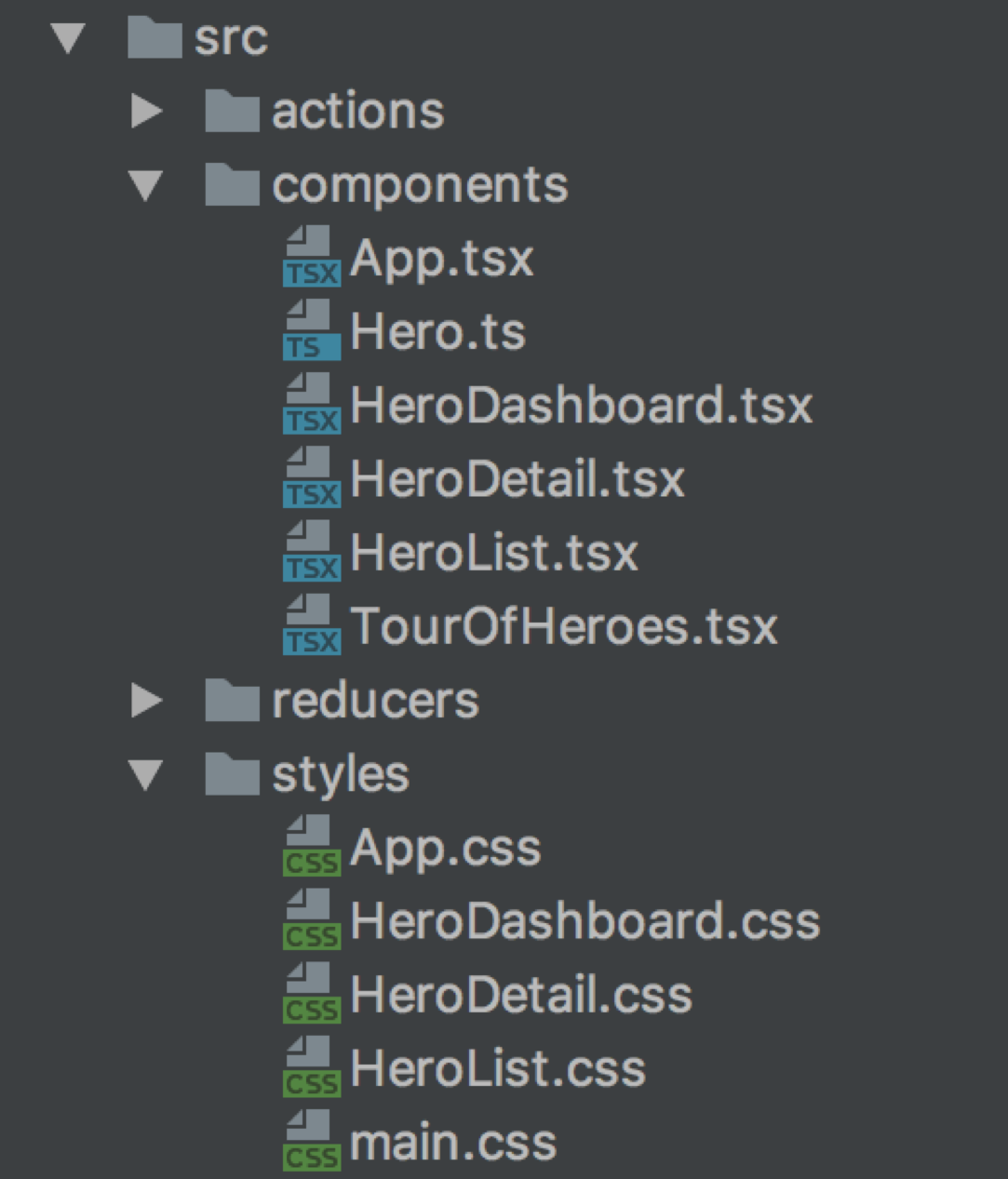
React and Angular — A Contrast. A lot has been written about React and… | by Dan Halverson | DailyJS | Medium











![How to Build a Consistent Style Guide with React & styled-components [Pt. 2] | Hacker Noon How to Build a Consistent Style Guide with React & styled-components [Pt. 2] | Hacker Noon](https://hackernoon.com/hn-images/1*vCMQhyrxYwZ-cFWlz8XuYg.jpeg)