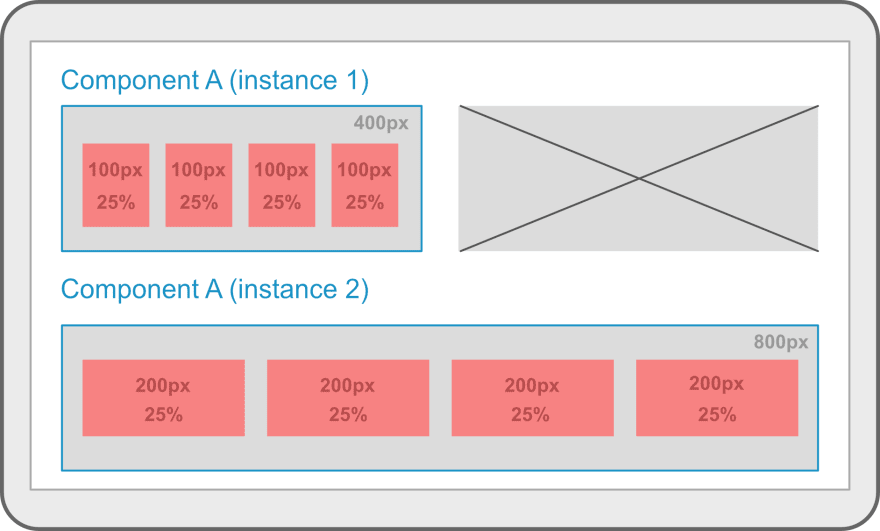
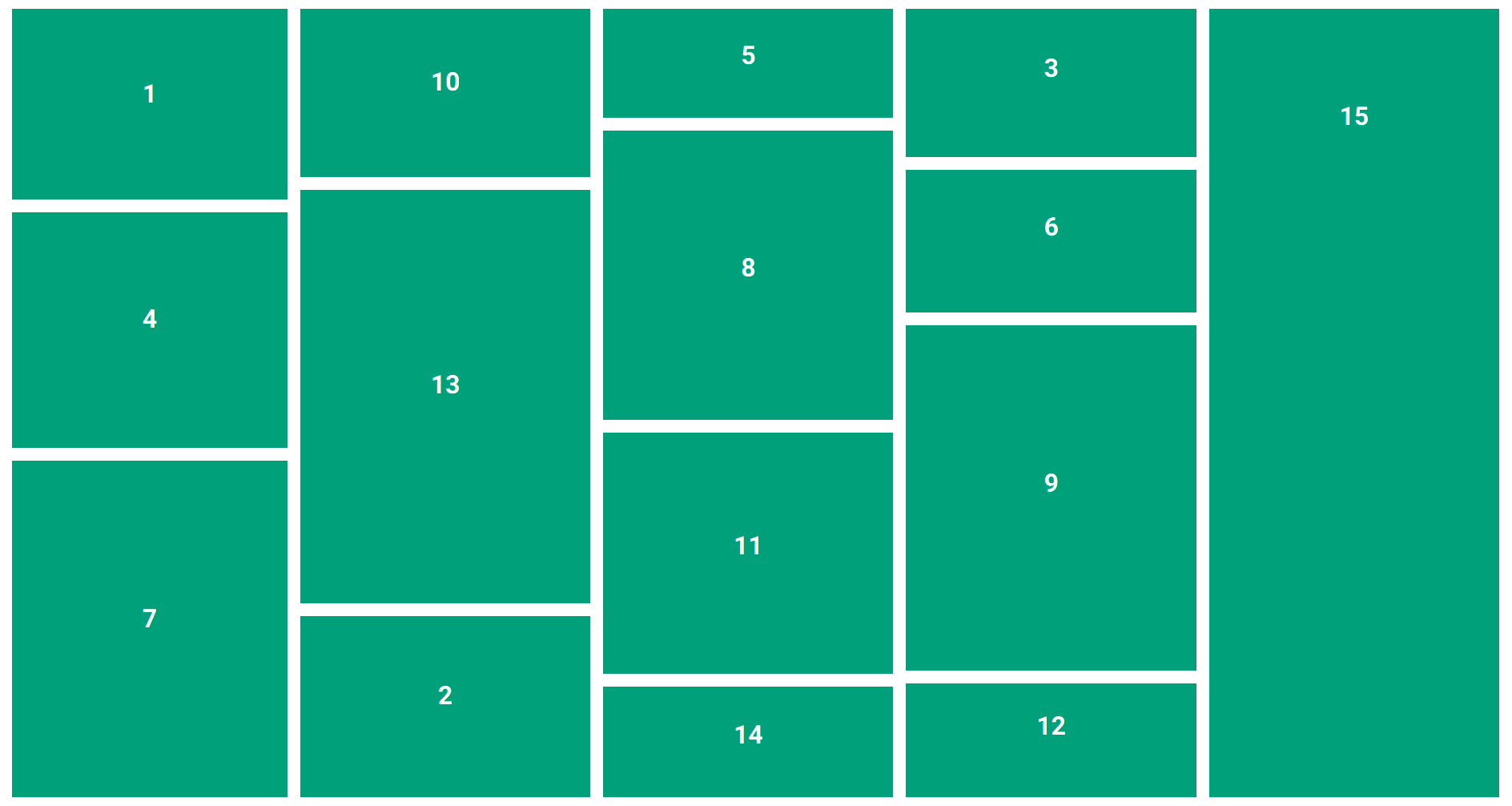
Visual Guide to Bootstrap Grid - examples, tutorial & advanced usage - Material Design for Bootstrap

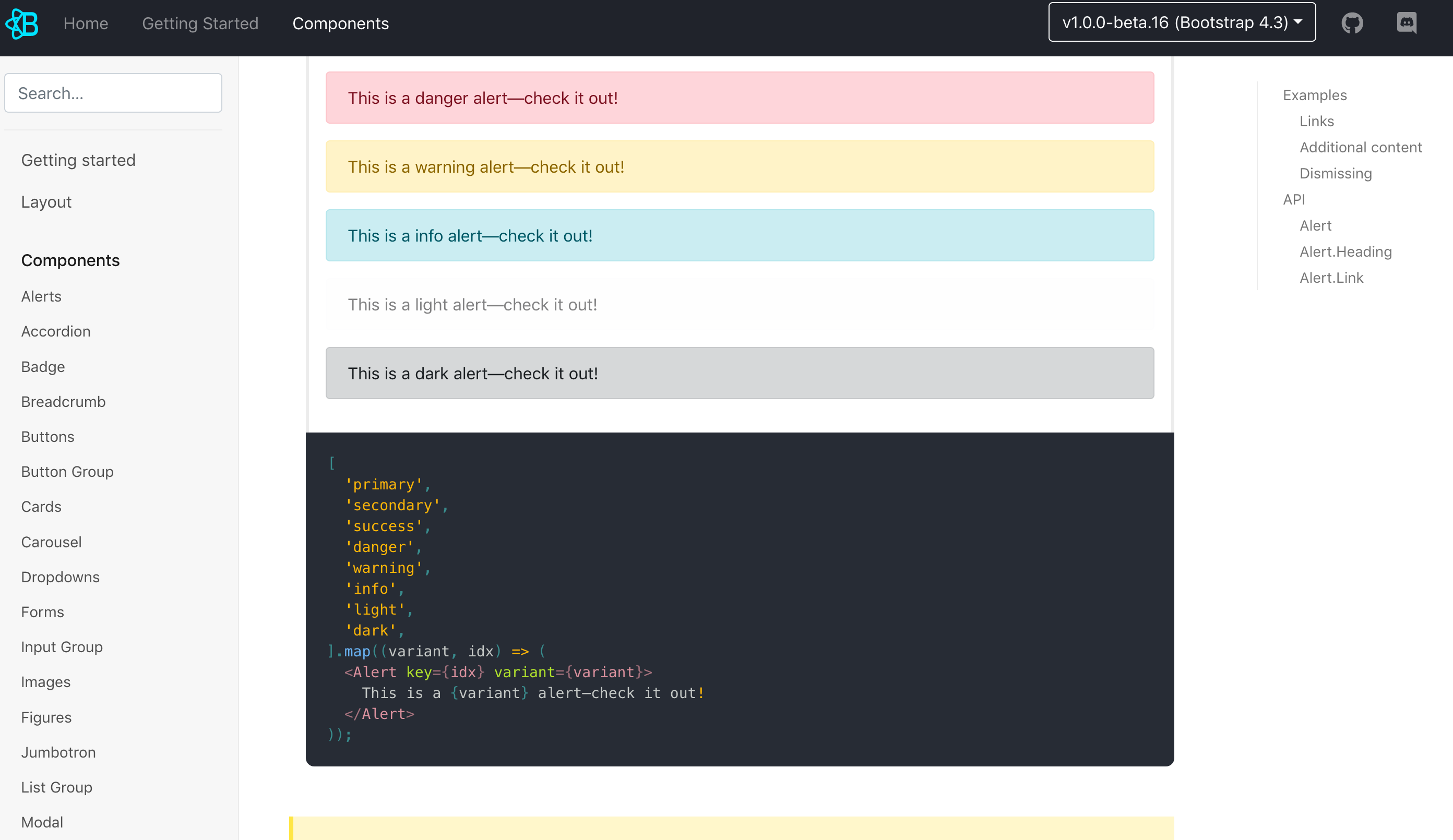
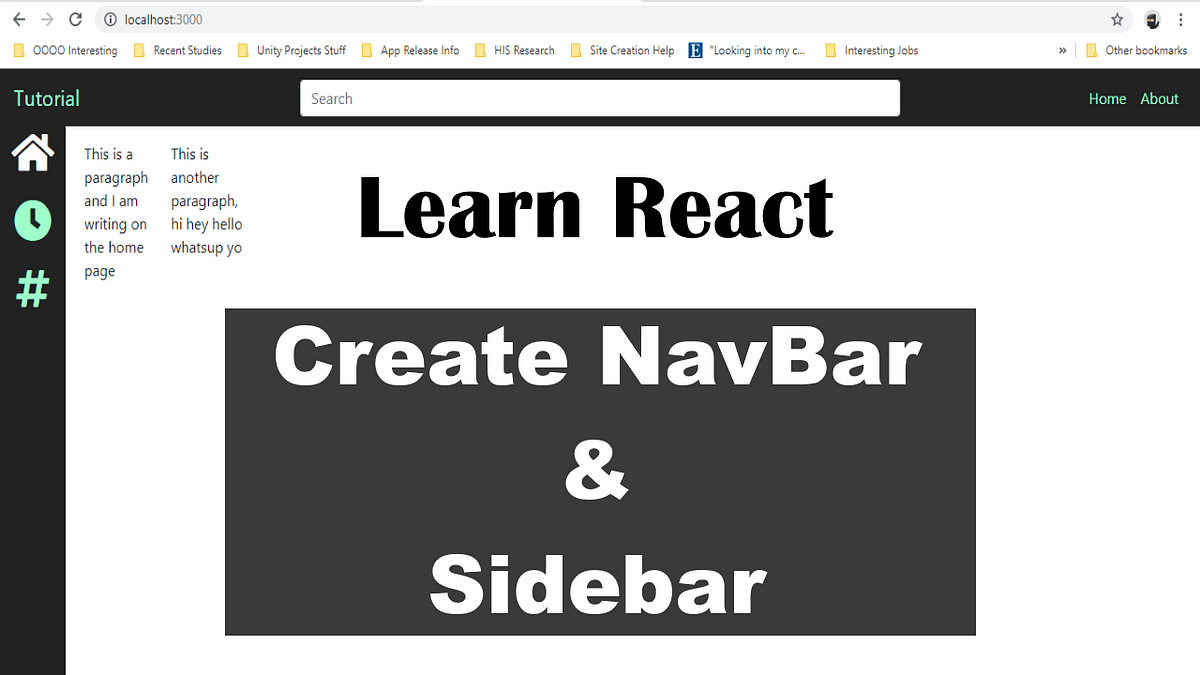
Which React Material-UI components add a spacing to my page (like a row class in Bootstrap)? - Stack Overflow

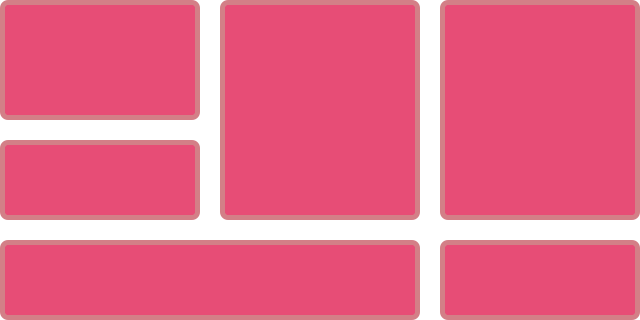
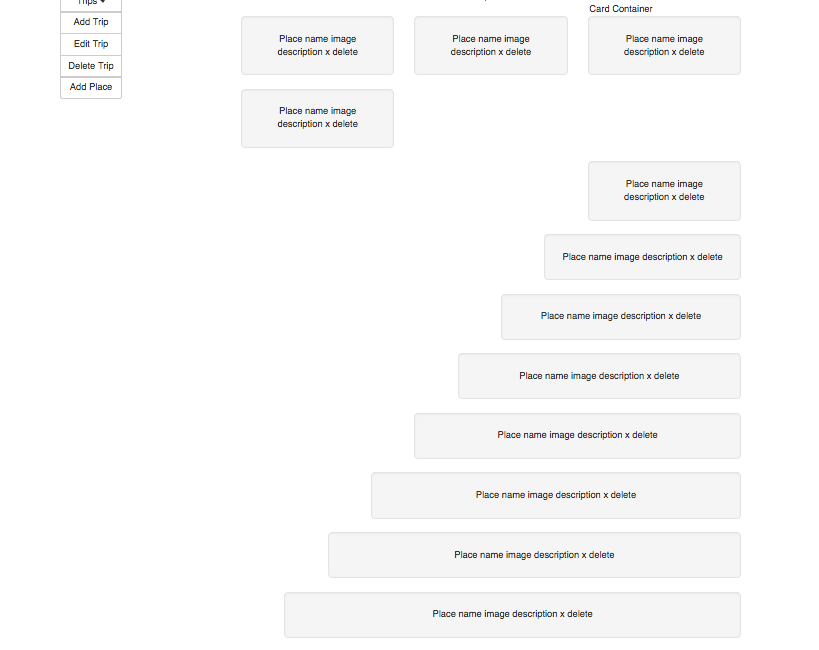
Stop using Bootstrap — create a practical CSS Grid template for your component based UI | by Alex Tsirozidis | ITNEXT