Sticky Navbar Using Waypoints.js - Menu Fixed Top On Scroll jQuery - Simple jQuery Plugin Tutorial - YouTube
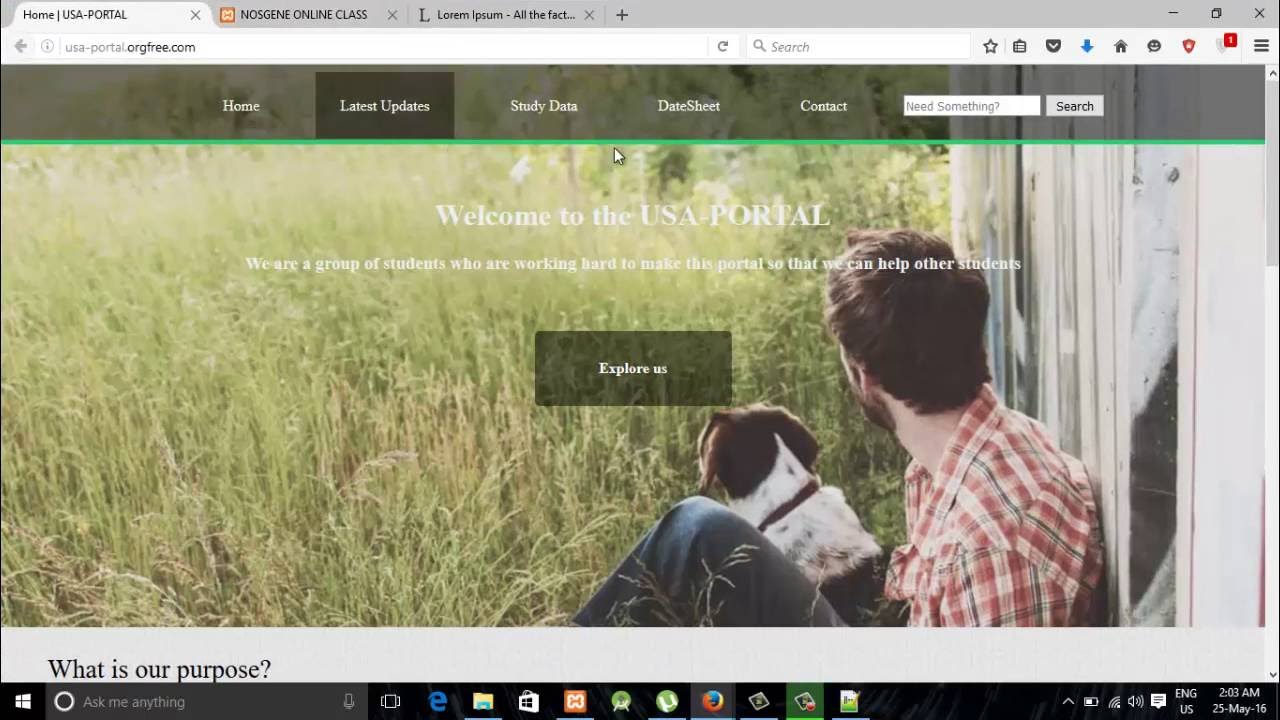
![v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/32791447/34603614-f338bebc-f204-11e7-9572-d00d39d6a2f8.jpg)
v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub
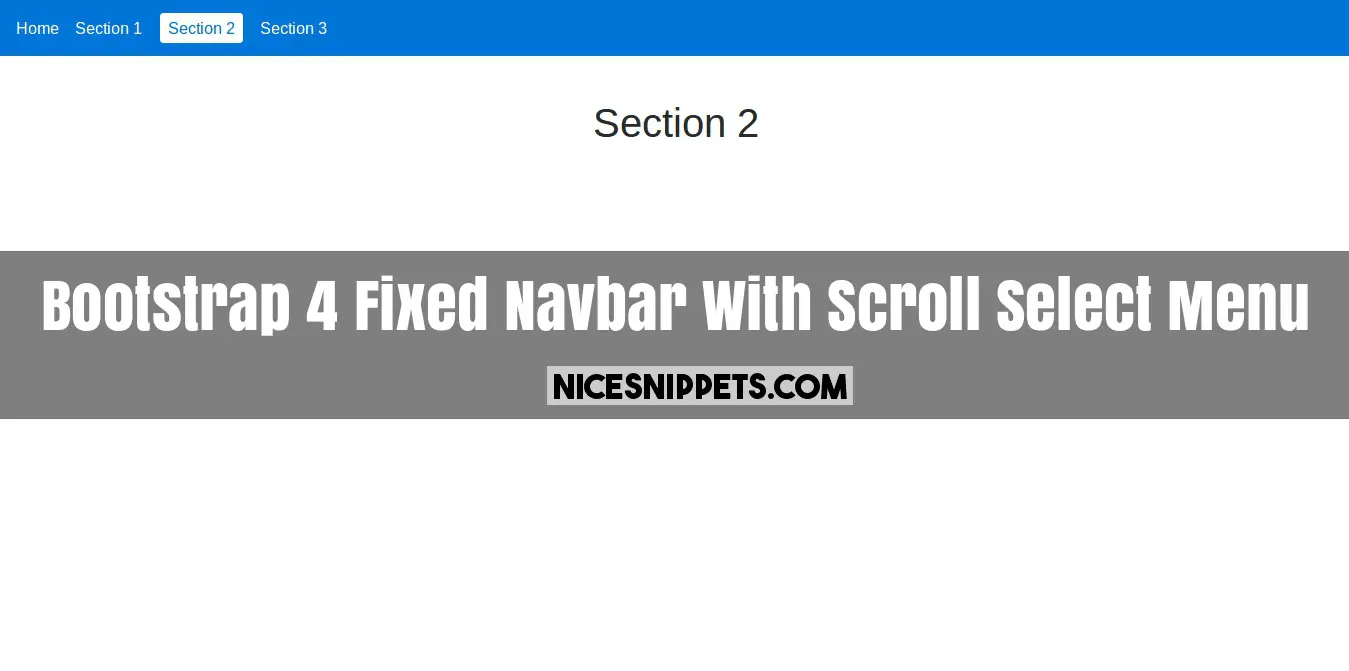
![v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/32791447/34603684-48ad0baa-f205-11e7-92bf-f64dd35df572.jpg)
v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub