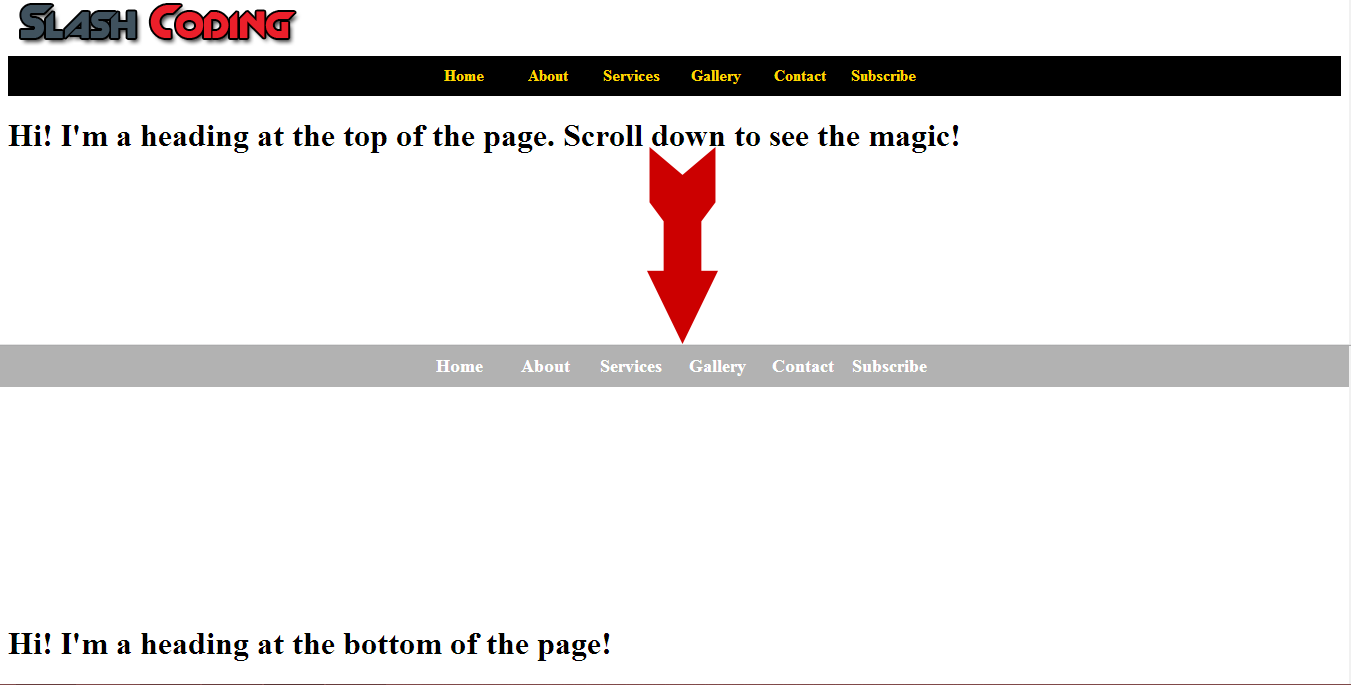
How to Make Position Sticky Work in IE: Build Your Own CSS Polyfill with JavaScript | by Moon | Level Up Coding

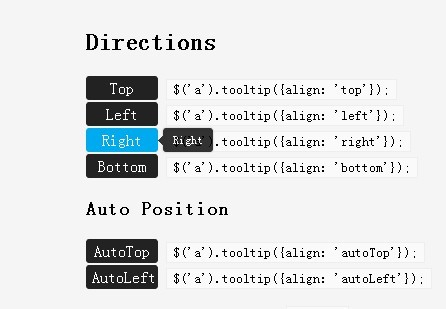
How to position the Popup window so that the Top= Top of the text & Left= left of the text + length of the text in Javascript? - Stack Overflow

How to place an element relative to two elements by calculating top and left position dynamically using react or javascript? - Stack Overflow














![5.10 Relative Positioning - Web Programming with HTML5, CSS, and JavaScript [Book] 5.10 Relative Positioning - Web Programming with HTML5, CSS, and JavaScript [Book]](https://www.oreilly.com/library/view/web-programming-with/9781284091809/images/9781284093698_CH05_FIG20B.jpg)


