
Linting results are not shown with tree-sitter + flow scope · Issue #1630 · facebookarchive/nuclide · GitHub

Type aliases can be used only in a .ts file' error popping up in Flow enabled files · Issue #15171 · microsoft/vscode · GitHub
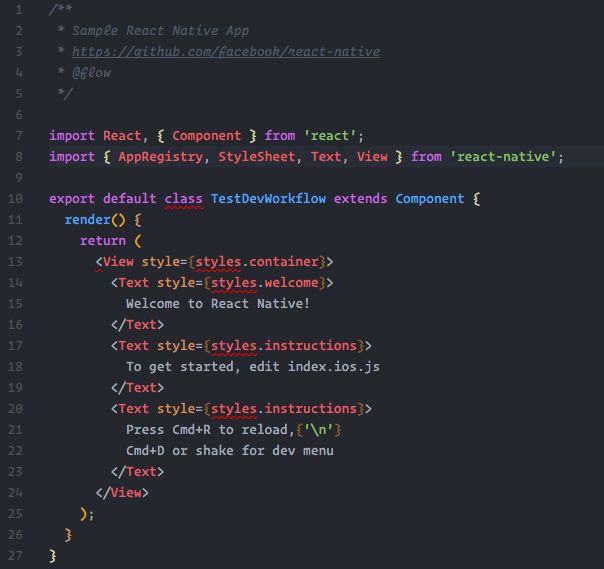
Type annotations can only be used in TypeScript files.ts(8010) on React-Native CLI Startup · Issue #29123 · facebook/react-native · GitHub

Flow type checking only works in VSCode when file is "modified" · Issue #6608 · facebook/flow · GitHub

Type annotations can only be used in TypeScript files.ts(8010) on React-Native CLI Startup · Issue #29123 · facebook/react-native · GitHub













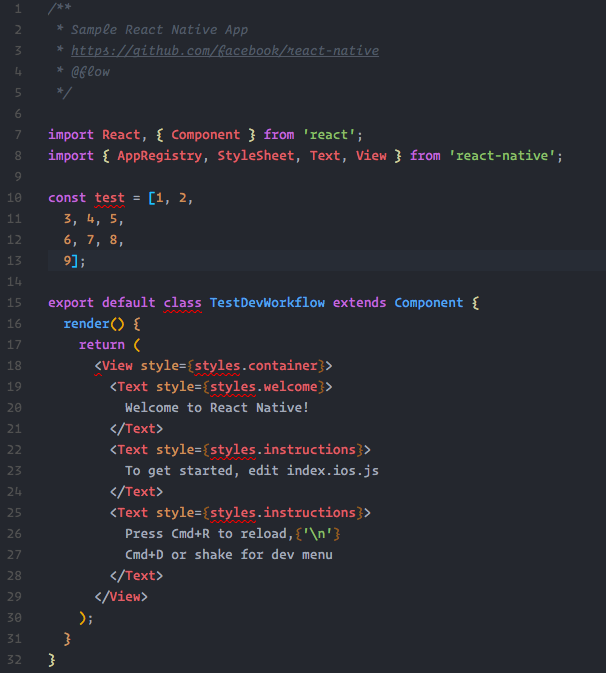
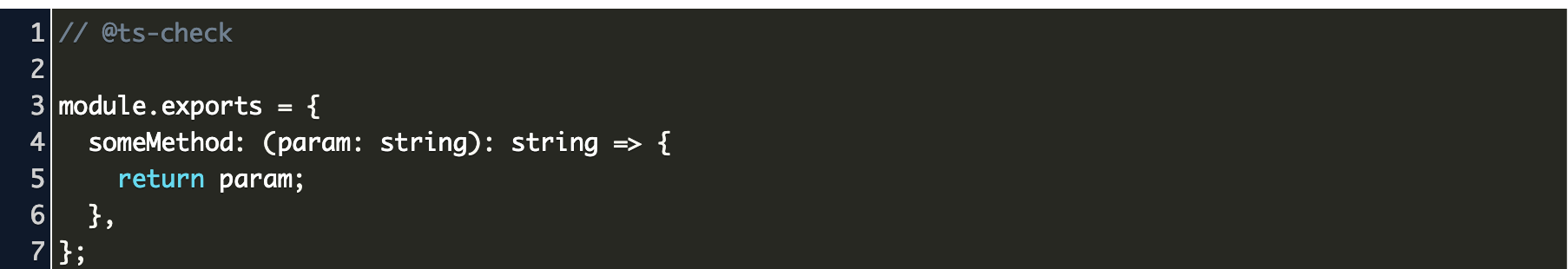
![Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow](https://i.stack.imgur.com/c8s23.png)
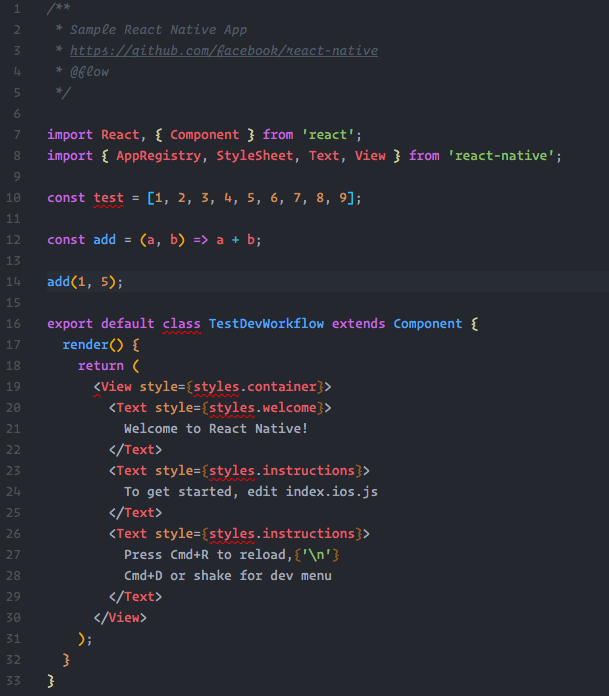
![type aliases' can only be used in a .ts file] - Stack Overflow type aliases' can only be used in a .ts file] - Stack Overflow](https://i.stack.imgur.com/f2IIi.gif)






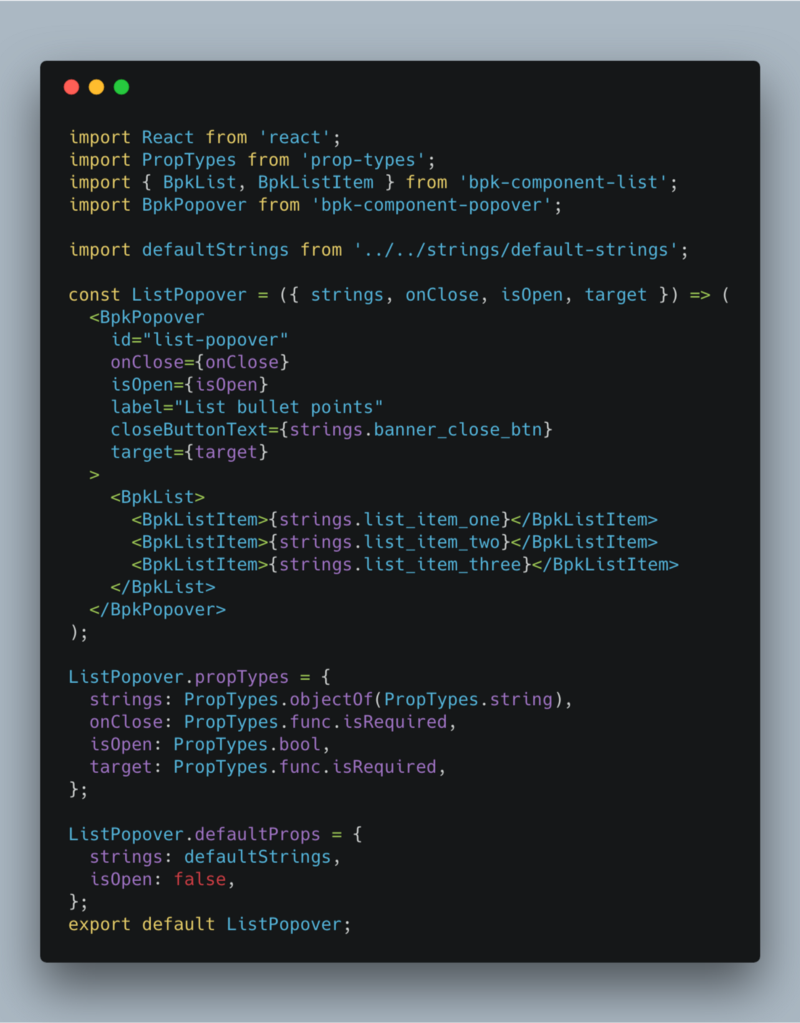
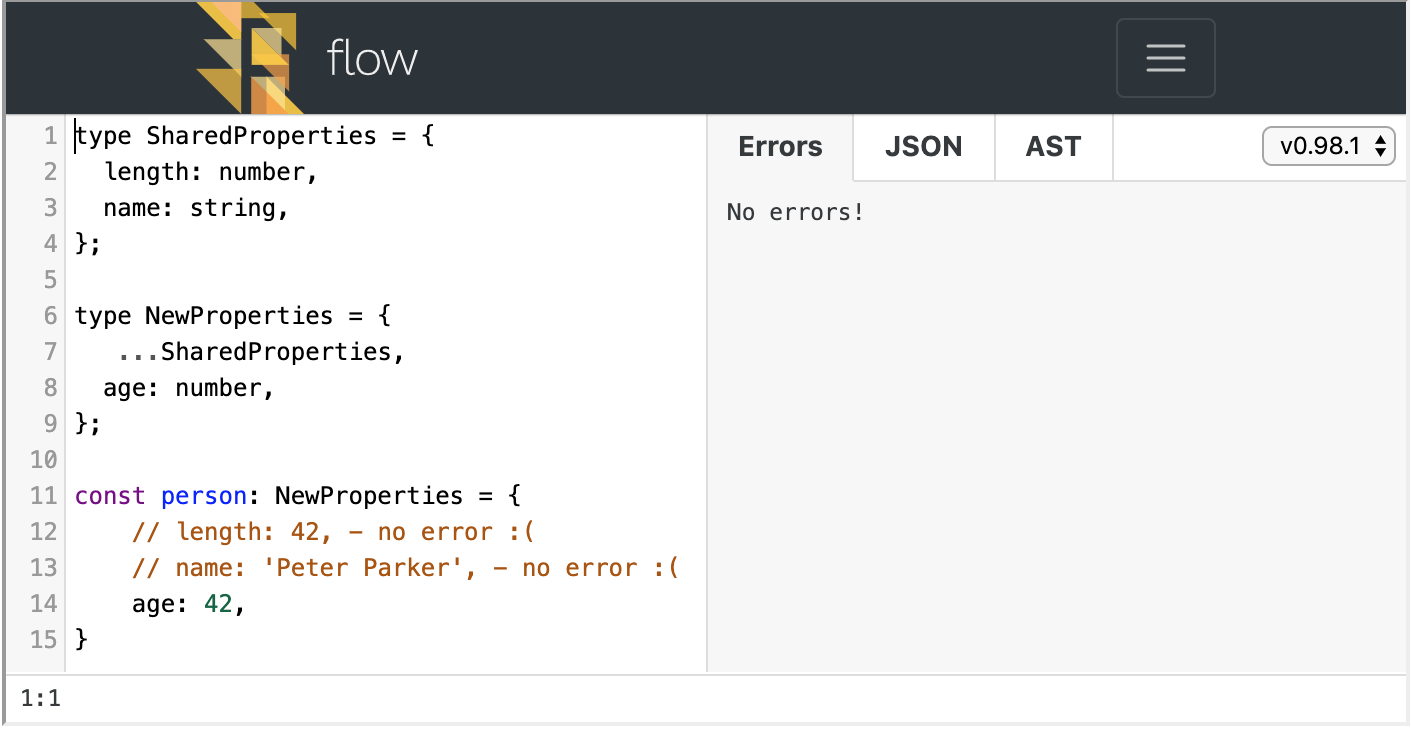
![type aliases' can only be used in a .ts file] - Stack Overflow type aliases' can only be used in a .ts file] - Stack Overflow](https://i.stack.imgur.com/jp8St.png)