CSS Flexbox or CSS Grid for Header, Sticky Footer and Vertically Aligned Middle Content all together? - Stack Overflow

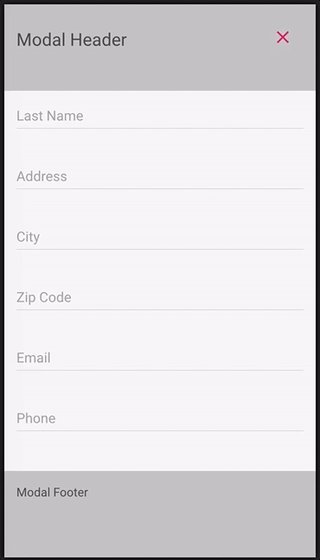
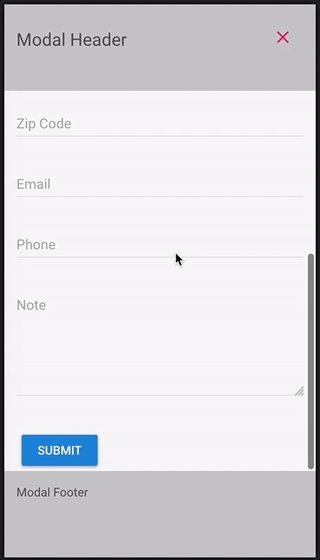
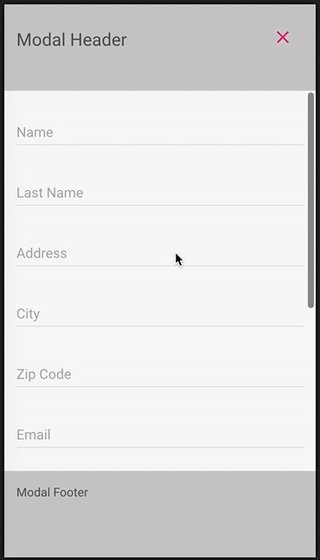
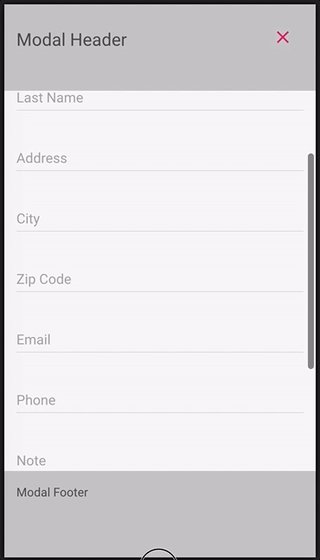
A fullscreen modal with fixed header, footer and a scrollable content | by Andrejs Abrickis | Medium

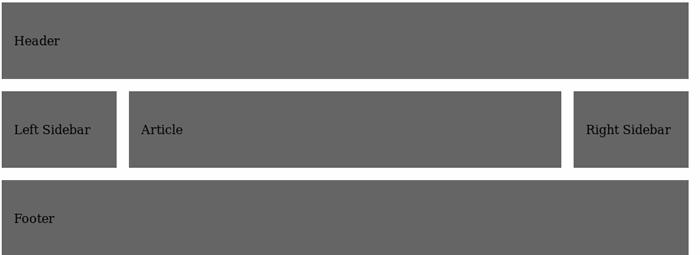
Flexbox Holy Grail Layout: Fixed Header, Fixed Left Nav, Fluid Content Area, Fixed Right Sidebar - Stack Overflow

A fullscreen modal with fixed header, footer and a scrollable content | by Andrejs Abrickis | Medium