How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium

Pie Graph legend on left or right is not vertically centered. · Issue #3175 · chartjs/Chart.js · GitHub

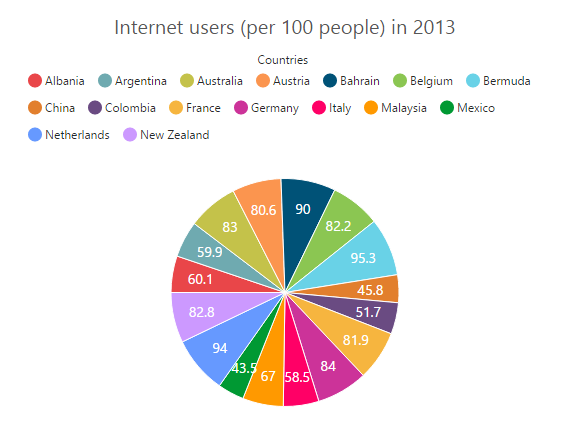
Visual Elements: DevExtreme - HTML5 JavaScript UI Widgets for Angular, React, Vue and jQuery by DevExpress 16.2








![ChartJS 2: How to change the position of the legend [3/7] - YouTube ChartJS 2: How to change the position of the legend [3/7] - YouTube](https://i.ytimg.com/vi/KaTqlLeVL5Y/maxresdefault.jpg)