Adding additional graphs to NVD3 multiChart, shortens the chart (due to legend) what is the fix? - Stack Overflow

Adding additional graphs to NVD3 multiChart, shortens the chart (due to legend) what is the fix? - Stack Overflow
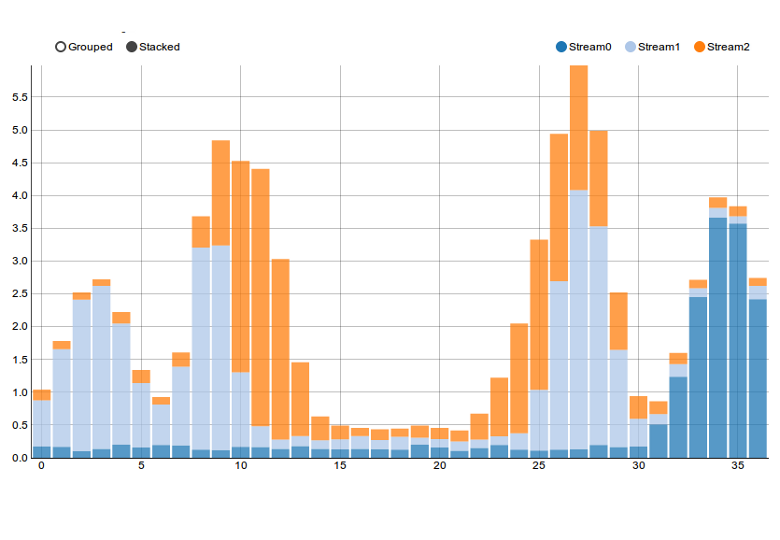
![How to create reusable chart components with Angular 4 & NvD3 [Code Included] | Hubfly | by Hubfly | hubfly | Medium How to create reusable chart components with Angular 4 & NvD3 [Code Included] | Hubfly | by Hubfly | hubfly | Medium](https://miro.medium.com/max/300/0*AQUo8HsIBtKG97bO.png)
How to create reusable chart components with Angular 4 & NvD3 [Code Included] | Hubfly | by Hubfly | hubfly | Medium